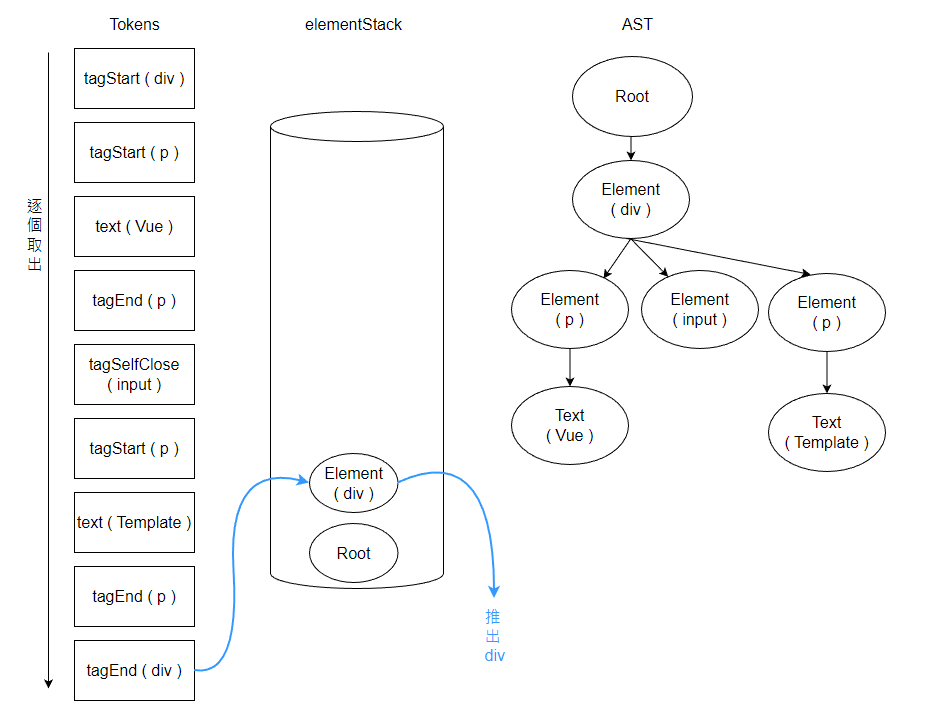
如何將 HTML 的 Tokens 轉換成目標 AST 呢?
今天我們來說明一下
預期輸出 - Tokens
const tokens = [
{"type": "tagStart", "name": "div"},
{"type": "tagStart", "name": "p"},
{"type": "text", "content": "Vue"},
{"type": "tagEnd", "name": "p"},
{"type": "tagSelfClose", "name": "input"},
{"type": "tagStart", "name": "p"},
{"type": "text", "content": "Template"},
{"type": "tagEnd", "name": "p"},
{"type": "tagEnd", "name": "div"},
]
預計輸出 - AST
const AST = {
type: 'root',
children: [
{
"type": "div",
"children": [
{
"type": "p",
"children": [
{
"type": "text",
"content": "Vue"
}
]
},
{"type": "input"},
{
"type": "p",
"children": [
{
"type": "text",
"content": "Template"
}
]
}
]
}
]
}
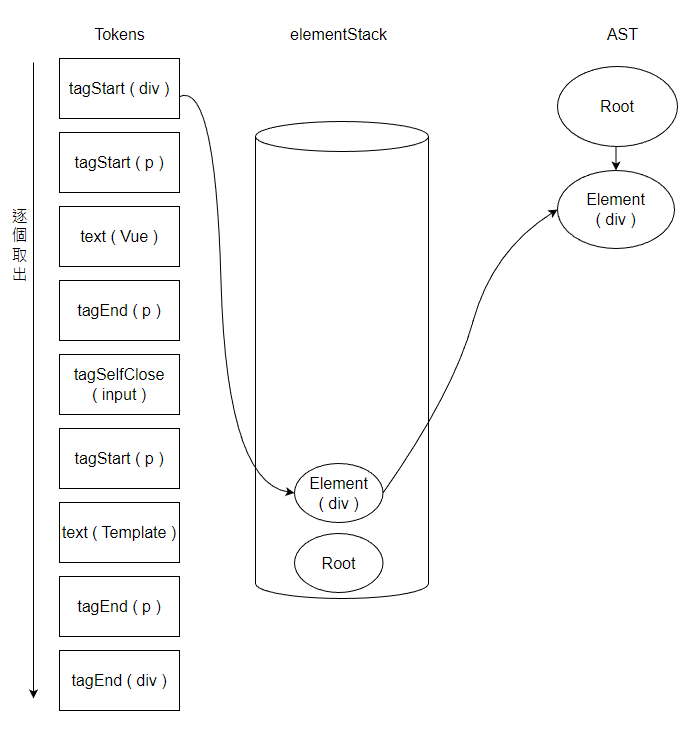
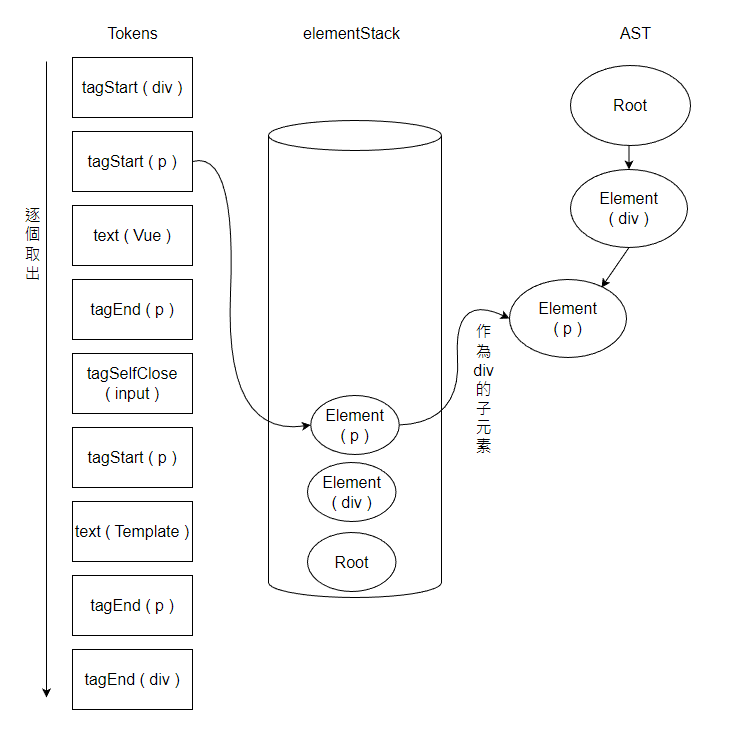
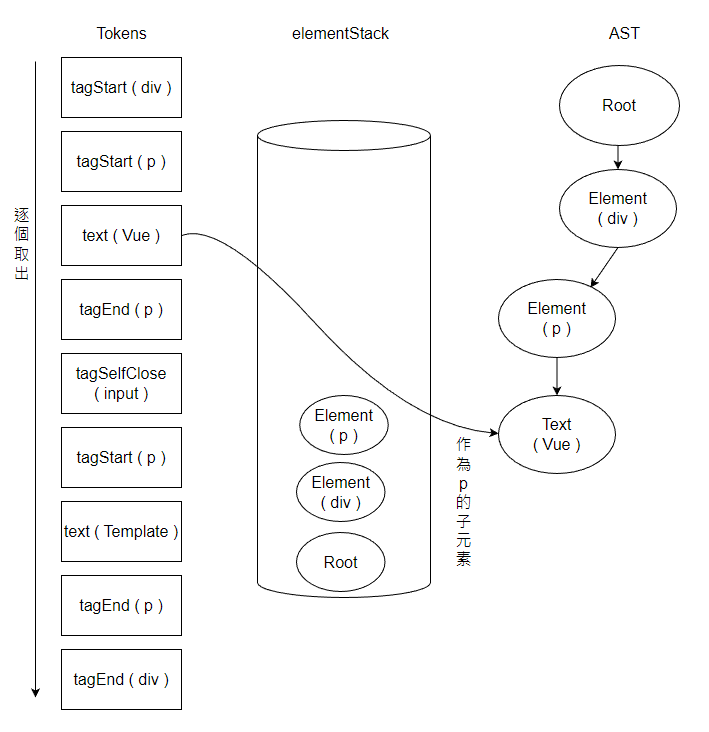
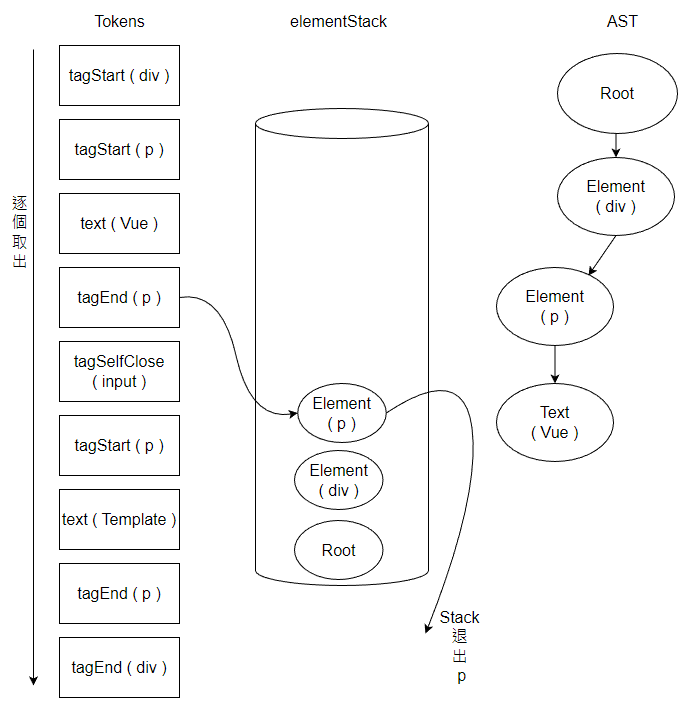
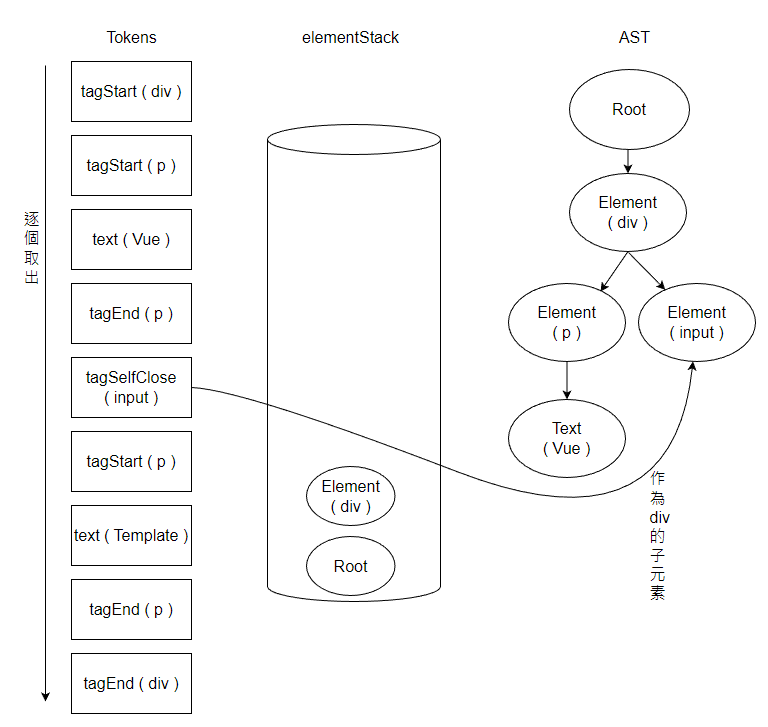
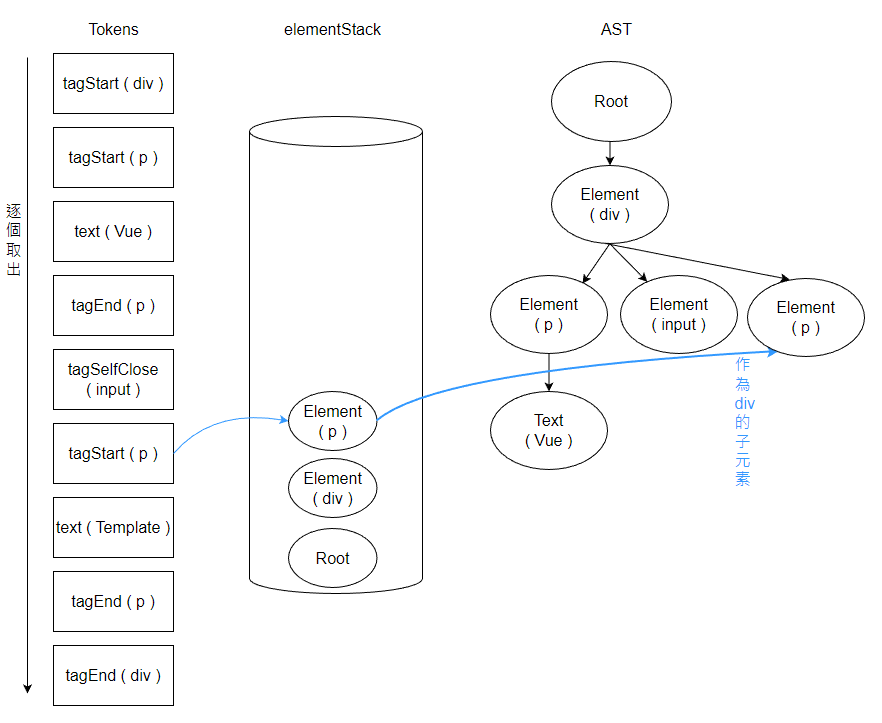
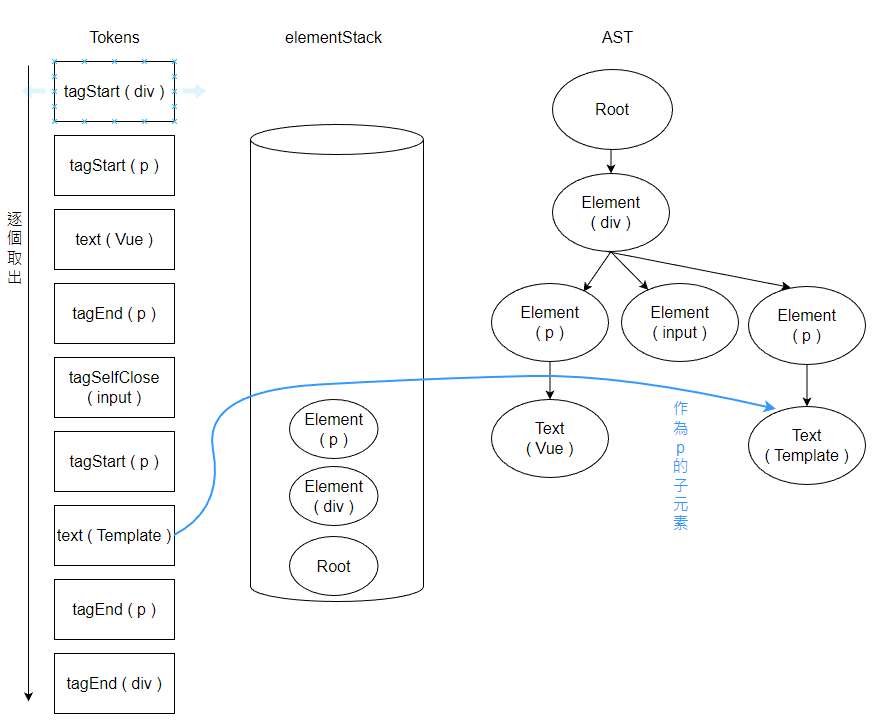
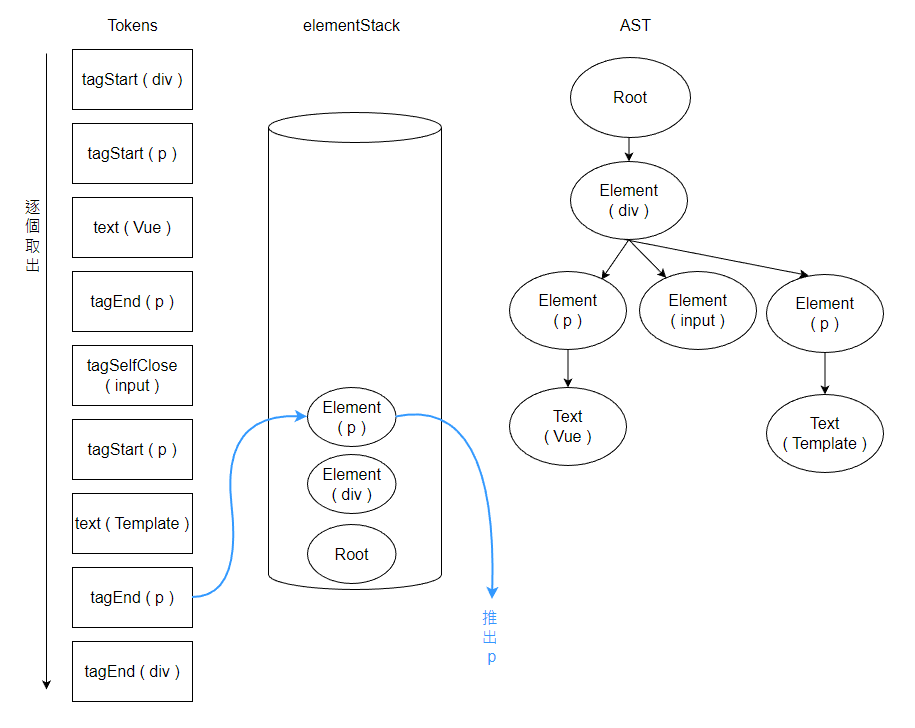
依照以下規則來建立 AST









明天就根據上面的圖實作 Tokens 轉換成 AST 的 Parser 吧 ( •̀ ω •́ )✧
